jamb-uh-ree
Find people to jam with
Project maintained by jamb-uh-ree Hosted on GitHub Pages — Theme by mattgraham
Jamb-UH-ree
Table of contents
Overview
Finding other students that share musical interests is a difficult task which Jamb-UH-ree intends to solve. Jamb-UH-ree is a hub for students at UH Manoa to find and connect with each other in order to plan jam sessions based on skill level, interests, influences and instruments. The Jamb-UH-ree organization’s GitHub can be viewed here.
User Guide
This section provides the user interface and capabilities of the Jamb-UH-ree application.
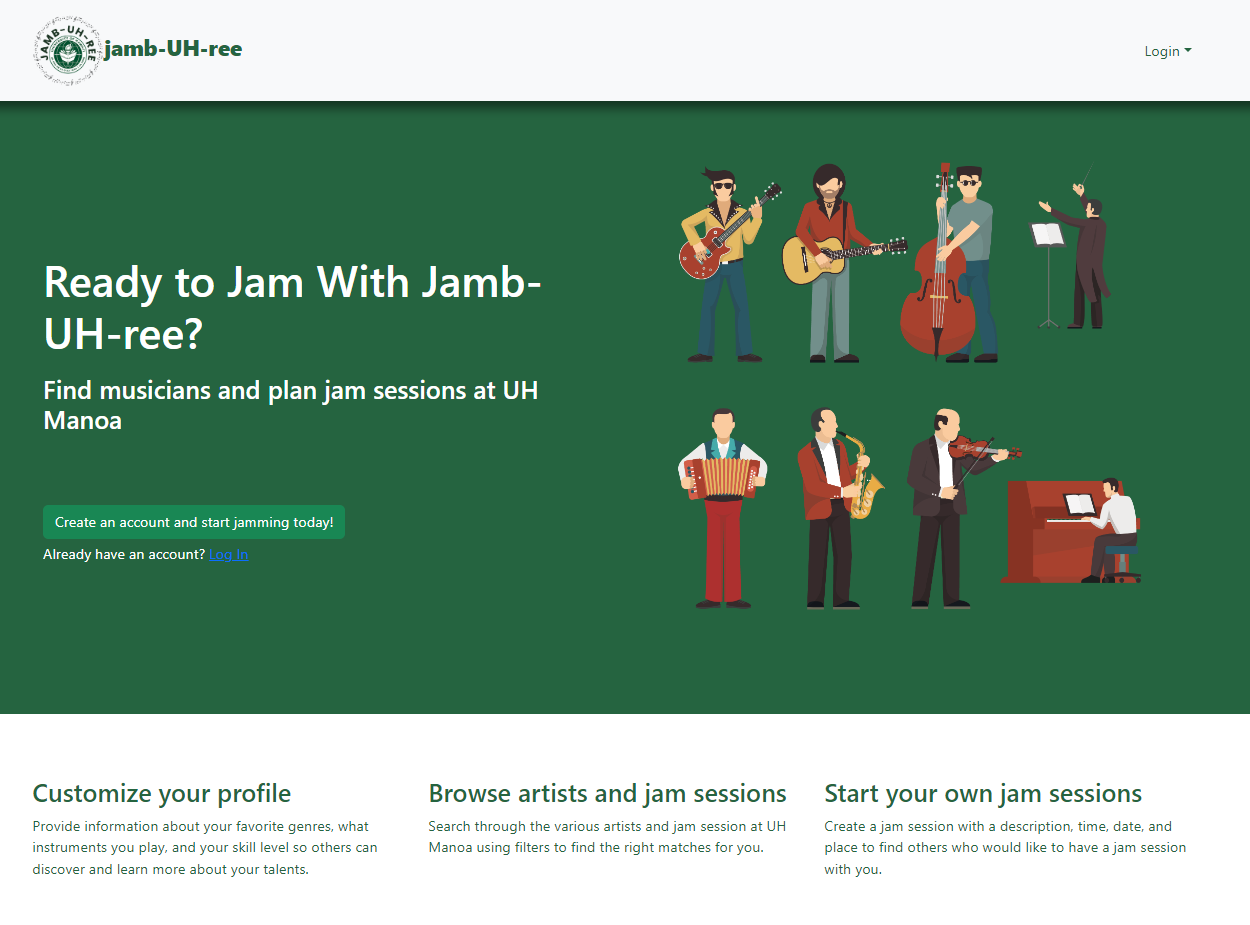
Landing
The landing page is the first page presented to users who are not logged into an account. Here users can choose to make an account, log in, and learn more about Jamb-UH-ree.

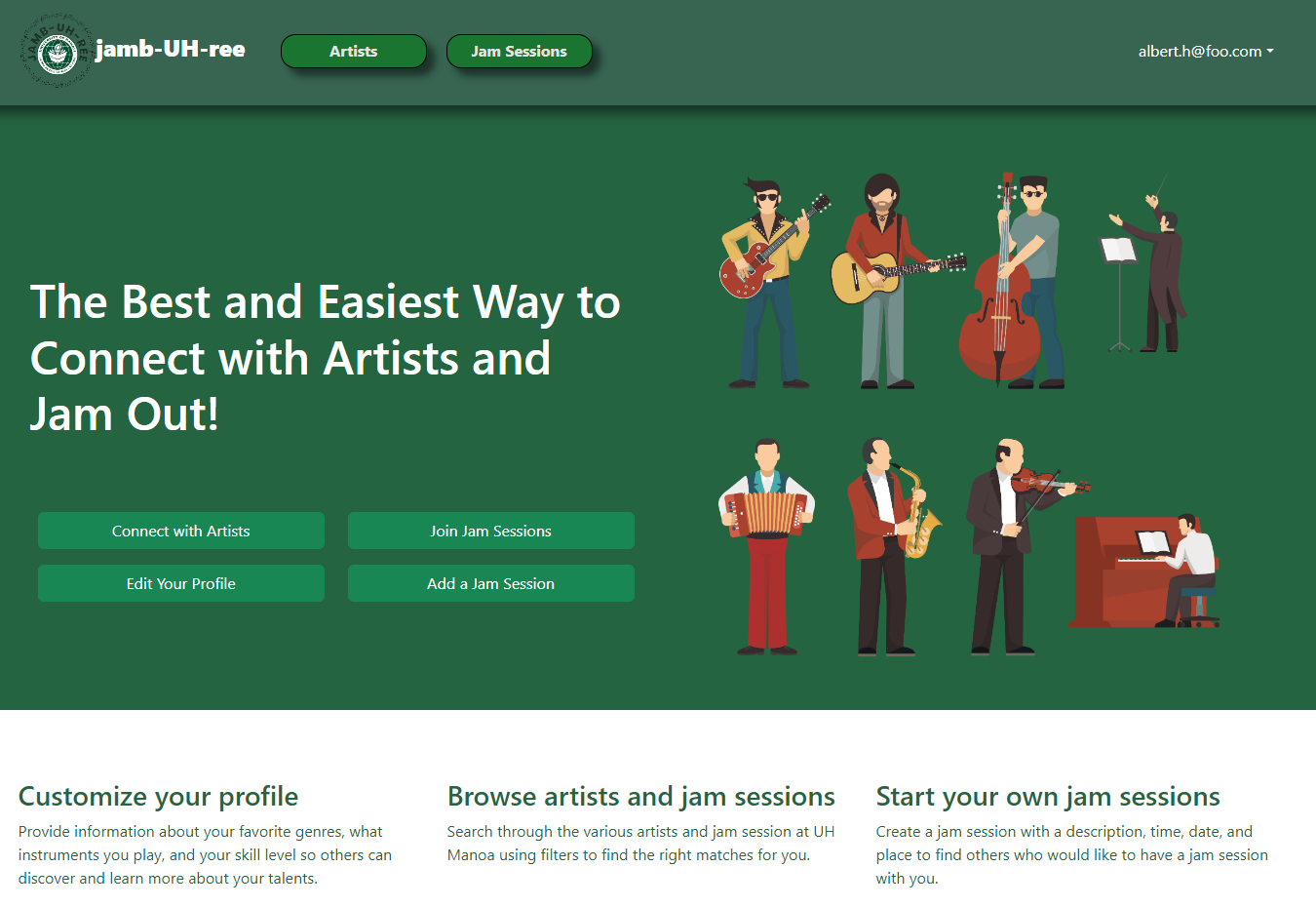
This landing page is presented to users who are logged in. The buttons are now various navigation buttons to get around the site.

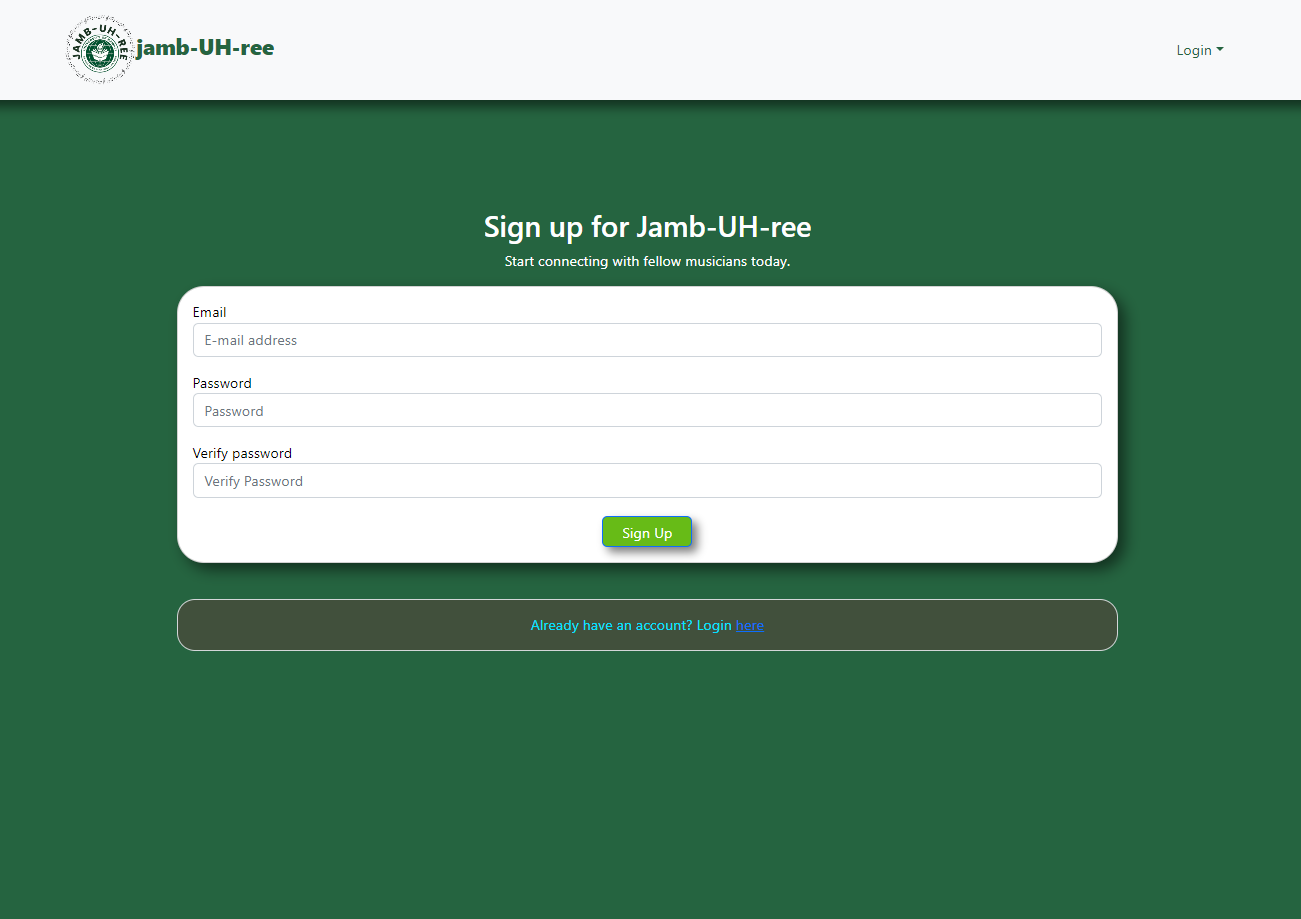
Sign Up
This is where users can input their email and password to create a Jamb-UH-ree account.

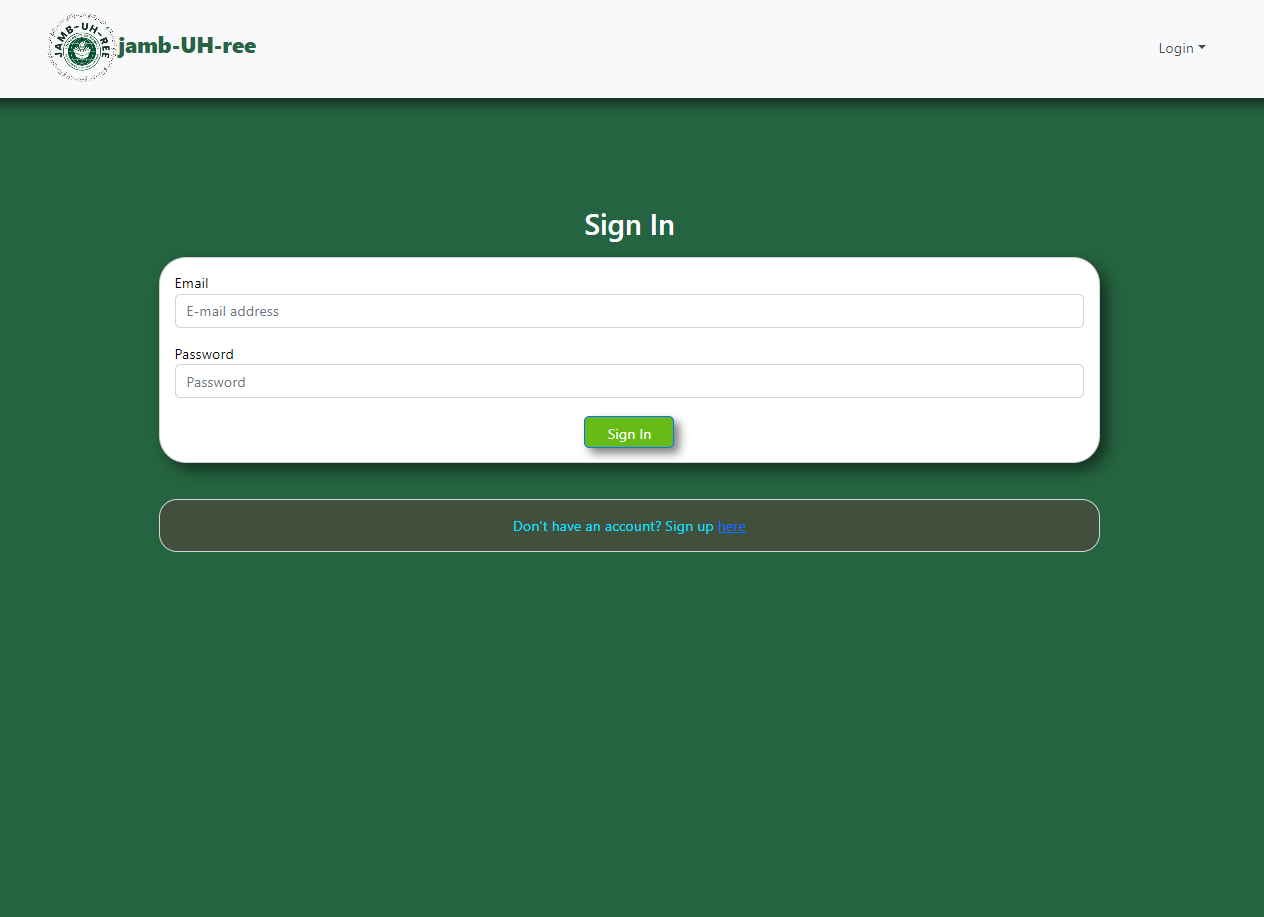
Sign In
This is where users can input their email and password to log into a Jamb-UH-ree account.

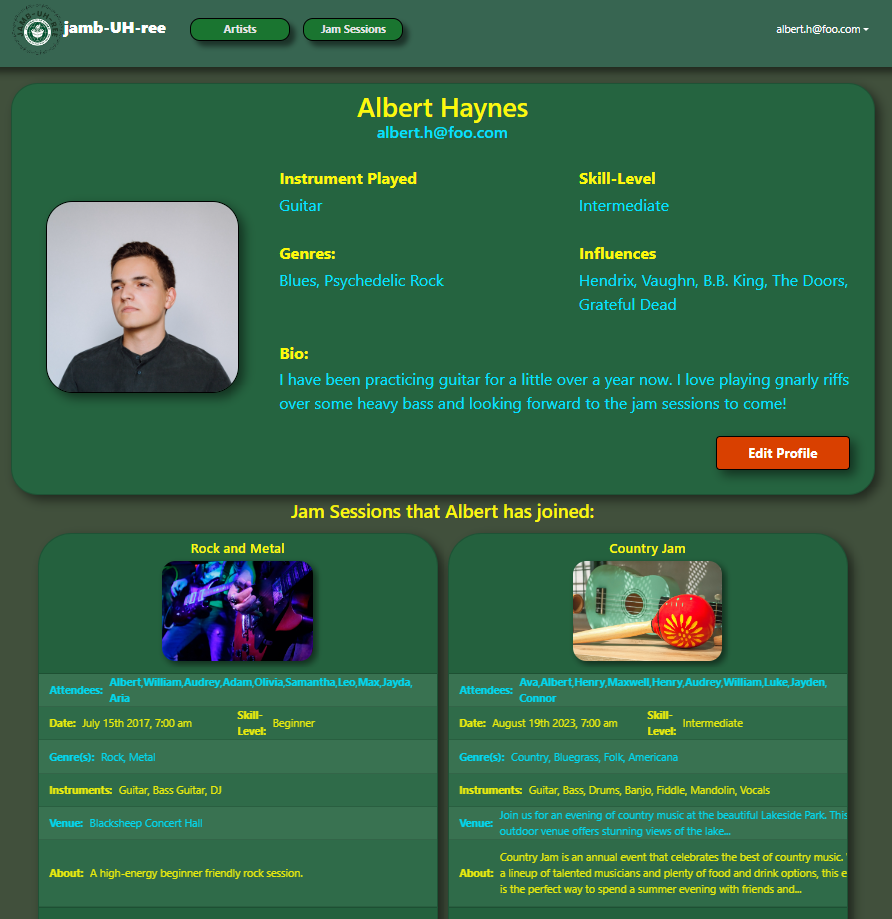
Profile Page
This is an example of a profile page of Albert Haynes. One can see Albert’s information as well as the jam sessions he is attending.

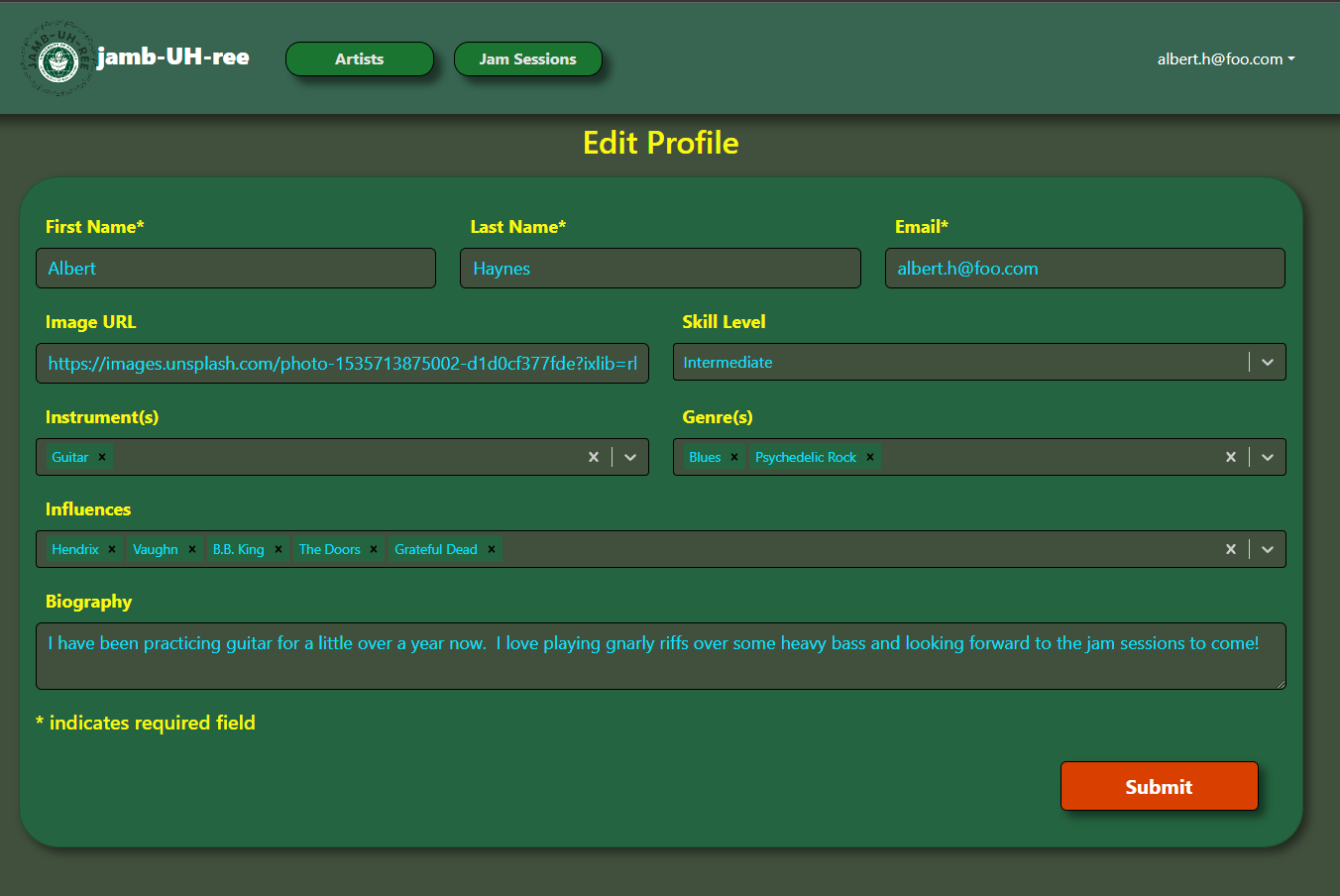
Edit Profile
This is where users can personalize and add more information to their profile.

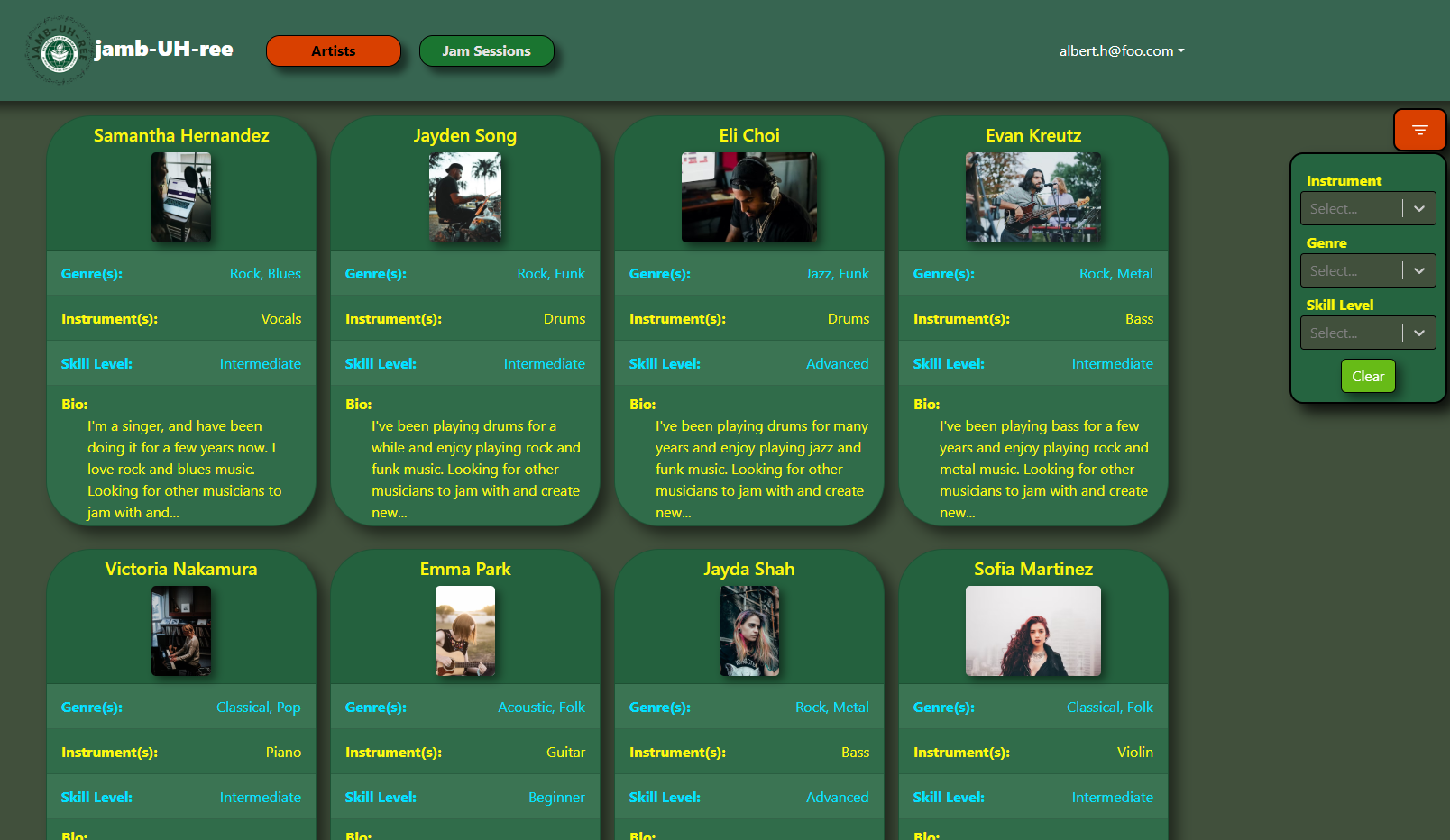
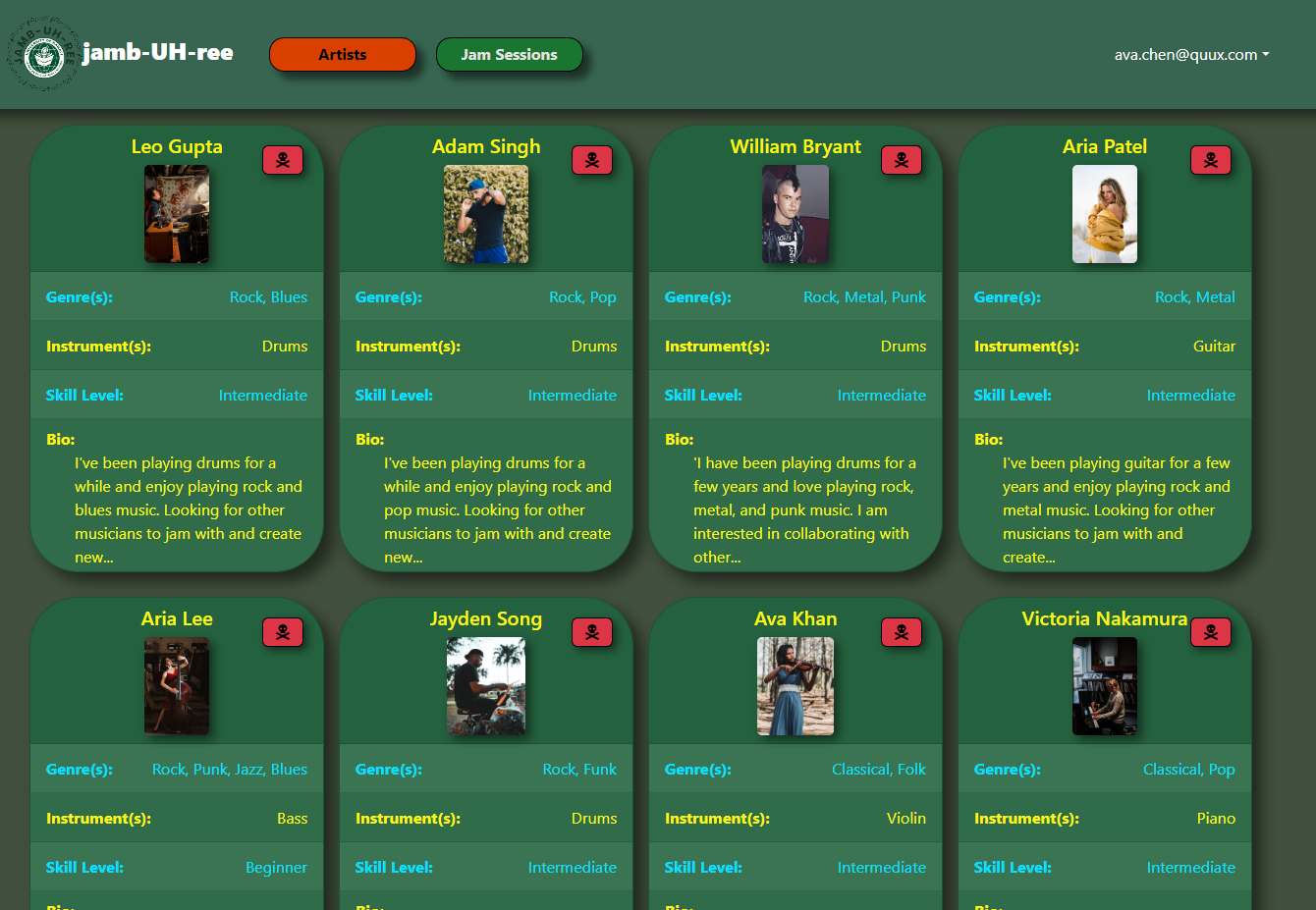
Browse Artists Page
In the artist browse page, users can look and filter through the list of other users to find people to jam with.

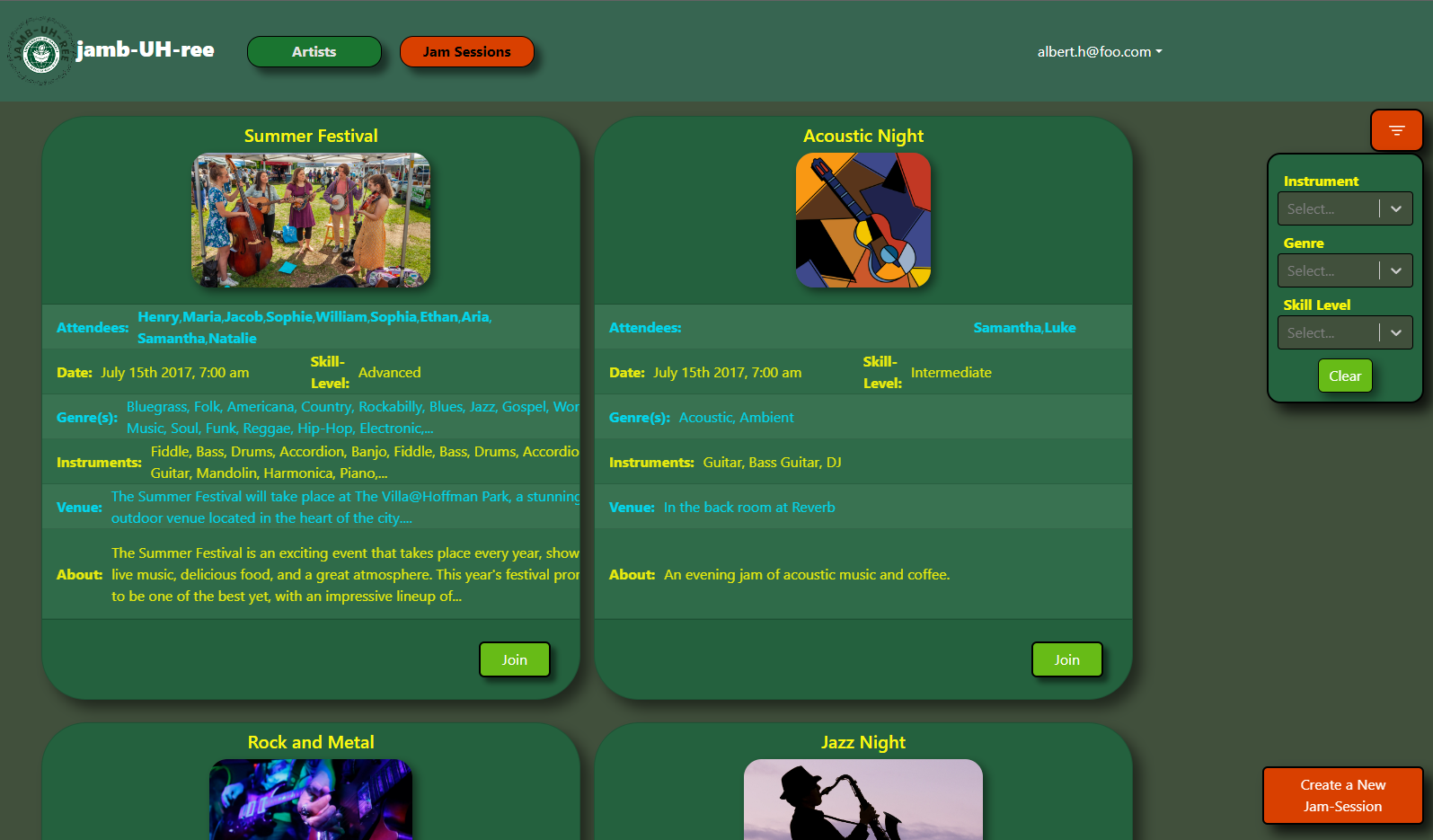
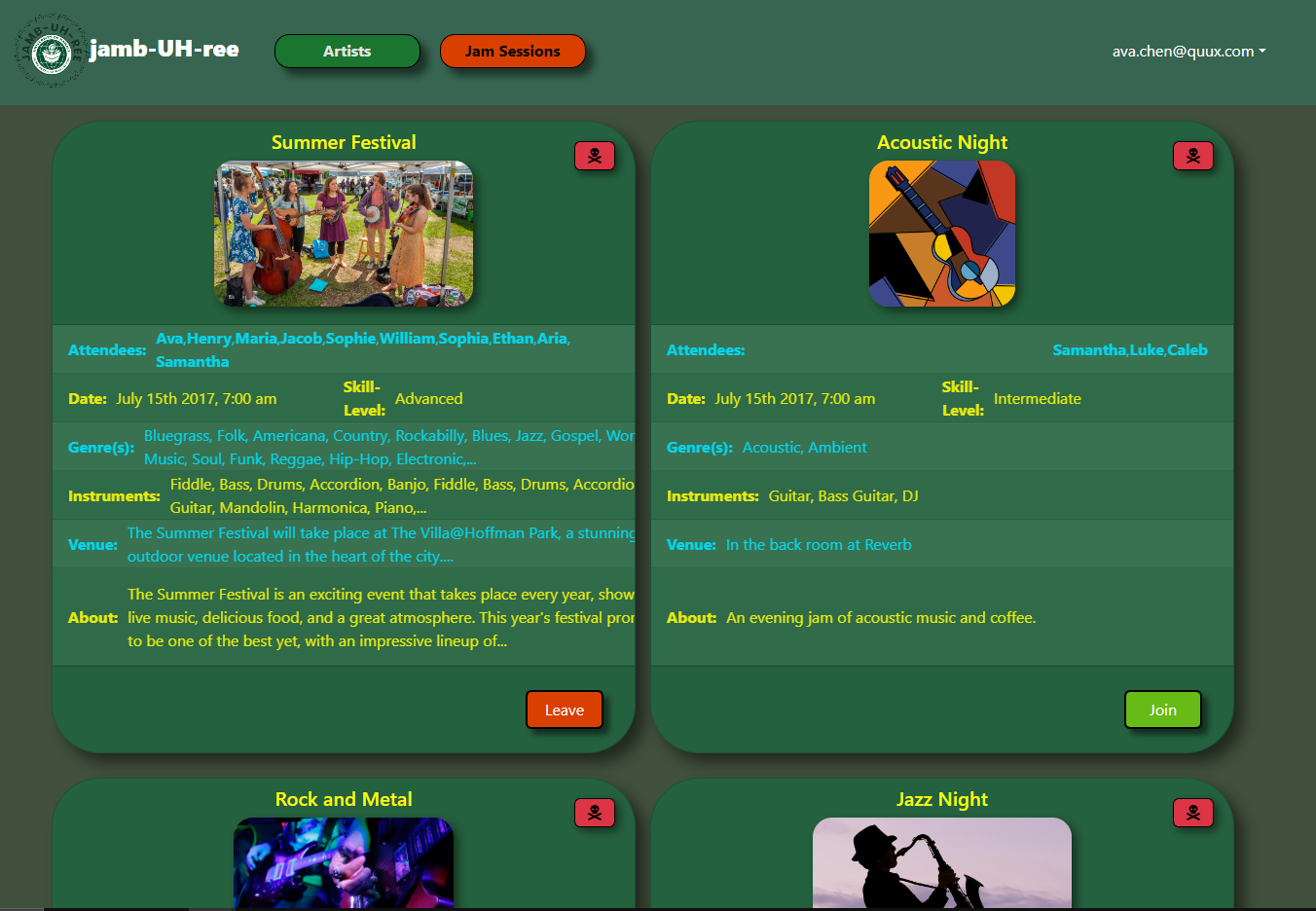
Browse Jam Sessions Page
In the jam session browse page, users can look and filter through the list of ongoing and future jam sessions to learn more about the sessions and choose to join.

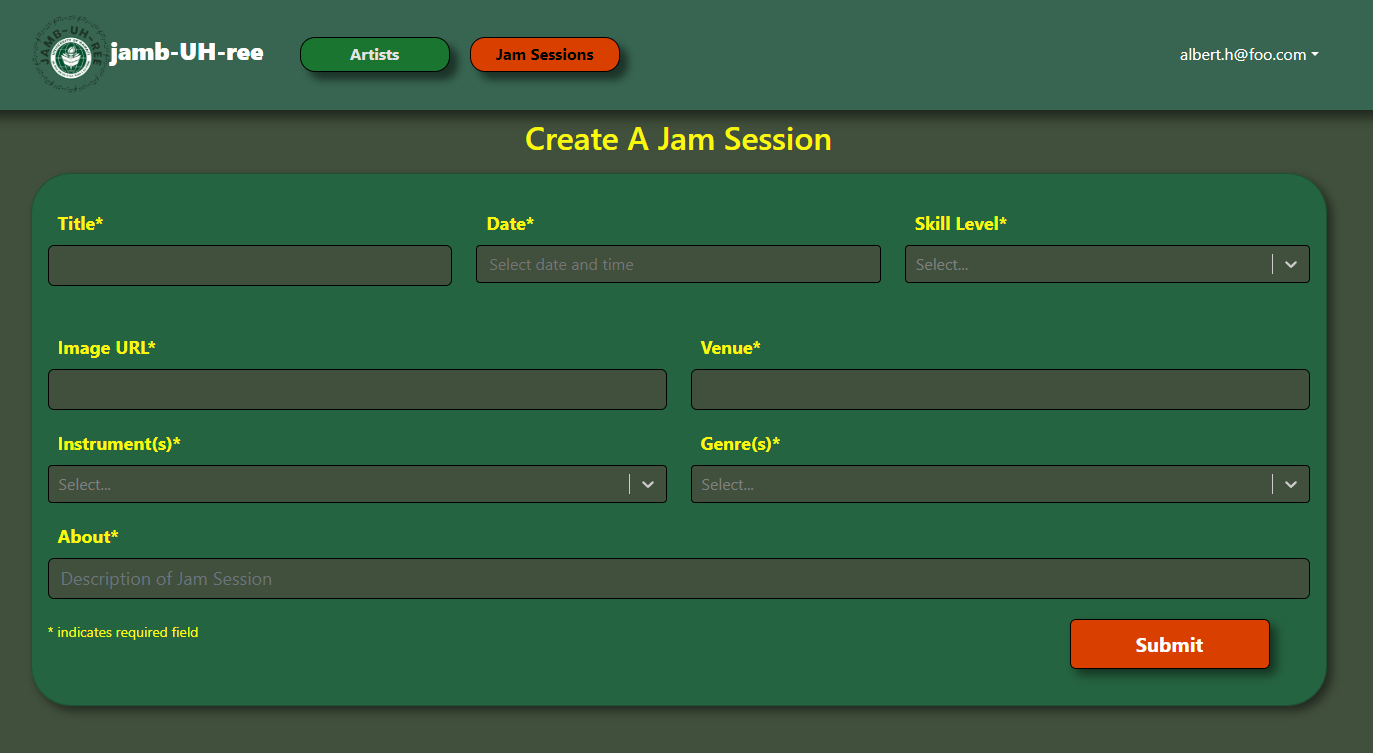
Create Jam Session
The create jam session page allows users to create a jam session so others will be able to see and join the session.

Admin
An admin has the ability to delete users and jam sessions by pressing the skull button on the given cards.


Community Feedback
After deploying the application the team had users test the application and provide feedback. This was done through a Google form that the users could fill out after experiencing the app. From this it was found that most users found the application very easy to use and found the layout of the application ideal. It was also found that many users enjoyed the overall theme of the application. One comment suggested that we redirect users to the profile page after editing their profile. This was actually thought about by the team before deployment, but other more important issues needed to be solved.
(Scores out of 5)
Ruben:
Usability: 5
Layout: 5
Theme: 5
Comments: This Buggah was shmean.
Alexander:
Usability: 4
Layout: 4
Theme: 4
Comments: N/A
Joshua:
Usability: 5
Layout: 5
Theme: 4
Comments: UI was simple to follow, but did not enjoy blue and yellow text.
Eunices:
Usability: 5
Layout: 5
Theme: 5
Comments: Great website.
Jasmin:
Usability: 5
Layout: 5
Theme: 5
Comments: When I filled out the sign up page and pressed submit it did not redirect me to the profile I had just created. Instead I had to investigate whether I had actually made a profile. Otherwise I thought the site was visually appealing and easy to navigate. I like the variety of genres and skills that were represented and I think it would be a great platform to help musicians and fans connect.
Developer Guide
To install this app, clone the Github repo and create a local repository on your system. Navigate to the app directory of the repository and run “meteor npm install”. After this run “meteor npm run start” and the app will run on http://localhost:3000/.
Deployment
This project has been deployed to Digital Ocean and can be found at https://jamb-uh-ree.site.
Progress
Milestone 1
You can view the team’s progress of the first milestone here. The main goal for this milestone was to create the majority of the user interface.
Milestone 2
You can view the team’s progress of the second milestone here. The goal for the second milestone was to implement more of the database and functionality of the website.
Milestone 3
You can view the team’s progress of the third milestone here. The goal for the third milestone is to implement more of the functionality of the website as well as create an admin page and clean up the application.
Team
Jamb-UH-ree is designed, implemented, and maintained by Jaeden Chang, Elis Diep, Reid Lum, and Caleb Mueller. These members have signed a contract for this organization which can viewed here.